Today we discuss the add color swatches using metafields in Shopify.
We will create two metafields one for color code and one for the product.
In product, metafield assigns the products and adds colors into the color code metafield.
In my case colour_code for the color code and colour_swaches for the products.
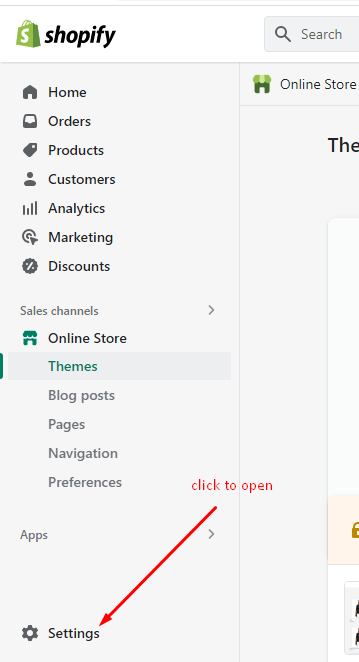
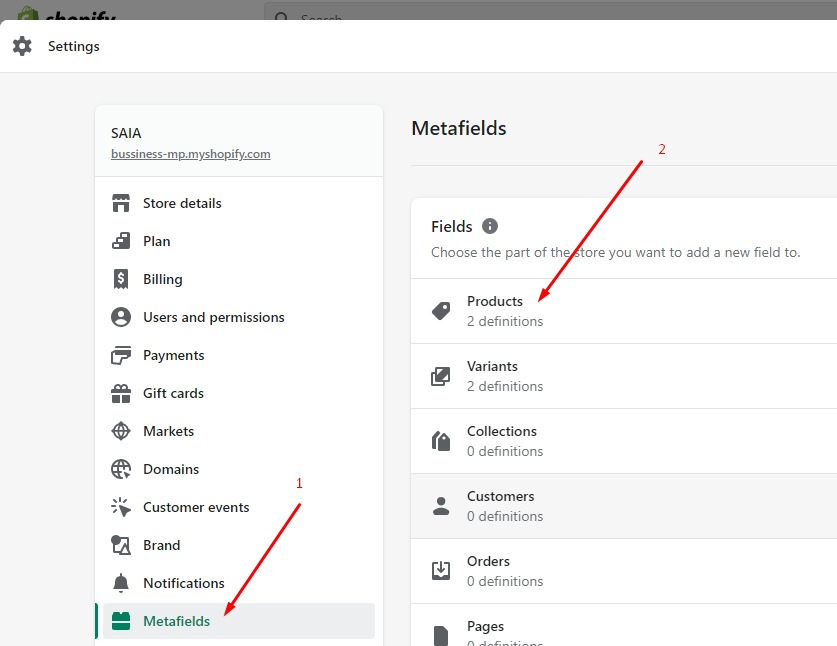
1) In Shopify, you can find metafields under Settings in your admin panel.


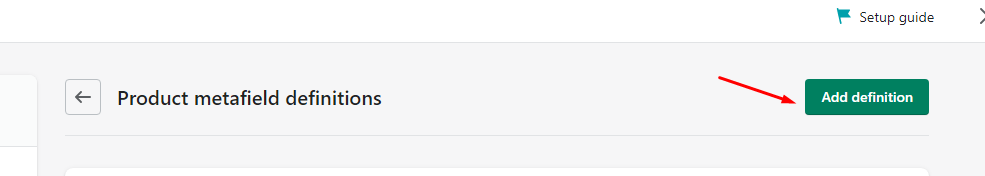
2) Click on “Add definition” button to add product metafield.

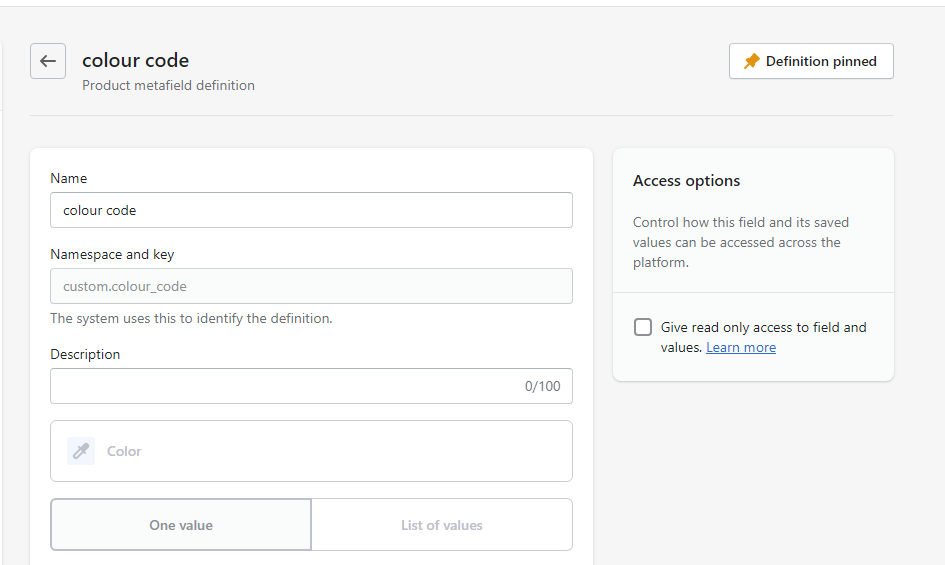
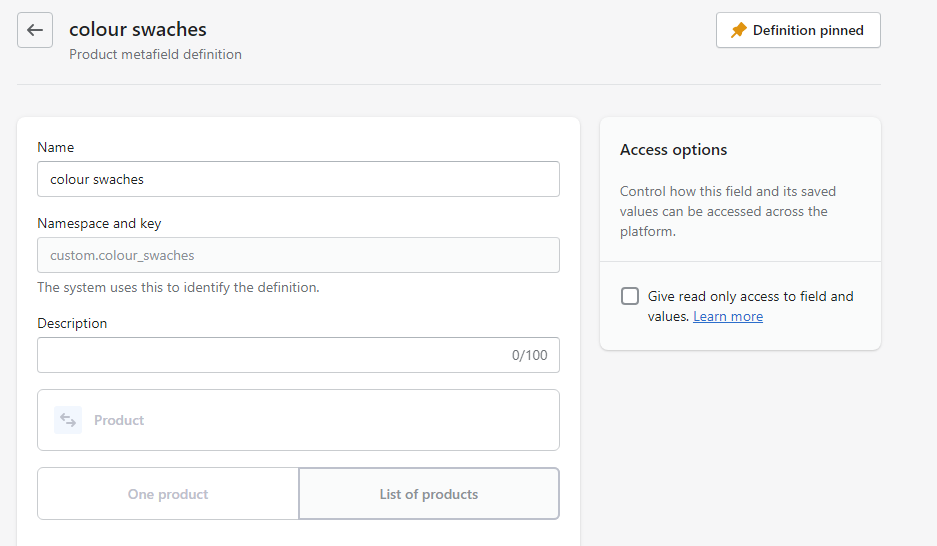
3) Now you can see a form, fill Name, Namespace and key


In my case colour_code for the color code and colour_swaches for the products.
3.1) Click on “Select content type“
3.2) select ‘Product‘ if you are add for products
3.3) or select ‘Color‘ if you are add for colors
3.4) After that click on “List of values“
3.5) At last click on “Save” button.
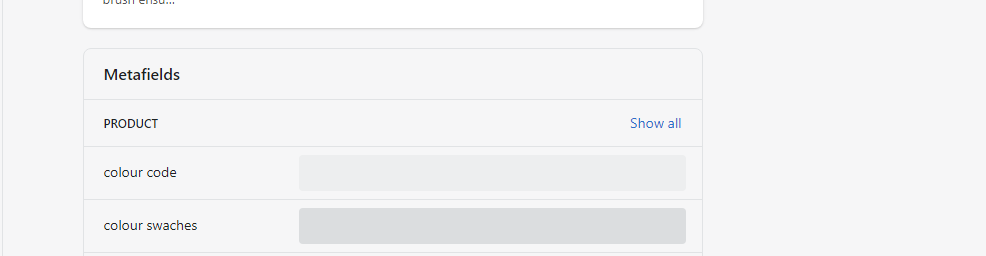
4) Edit the product, scroll down and find “Metafields“, Please screen-shot.

4.1) Add products and color.
4.2) Save the product.
5) Add the below code into main-product.liquid file in “product-detail__form” div
<h3>Products Swatches</h3>
<ul class="recommended_products">
<li>
<div style="background-color:{{ product.metafields.custom.colour_code }};height: 50px;width: 50px;"></div>
</li>
{% assign recommended_products = product.metafields.custom.colour_swaches.value %}
{% for productnew in recommended_products %}
<li>
<a href="{{ productnew.url }}" >
<div style="background-color:{{ productnew.metafields.custom.colour_code }};height: 50px;width: 50px;"></div>
</a>
</li>
{% endfor %}
</ul>Note : ‘custom.colour_code’ its a Namespace and key
Hope “add color swatches in Shopify” is clear.
Related Post – Create Custom Section In Shopify